5 Free Squarespace Plugins To Improve Your Site’s UX
If you haven’t heard of Ghost Plugins before…well, you’re welcome. These plugins are simple Squarespace hacks, whether you’re a seasoned user or somewhere along your beginner’s journey. All you have to do is follow the instructions.
Happy customizing, let’s go!
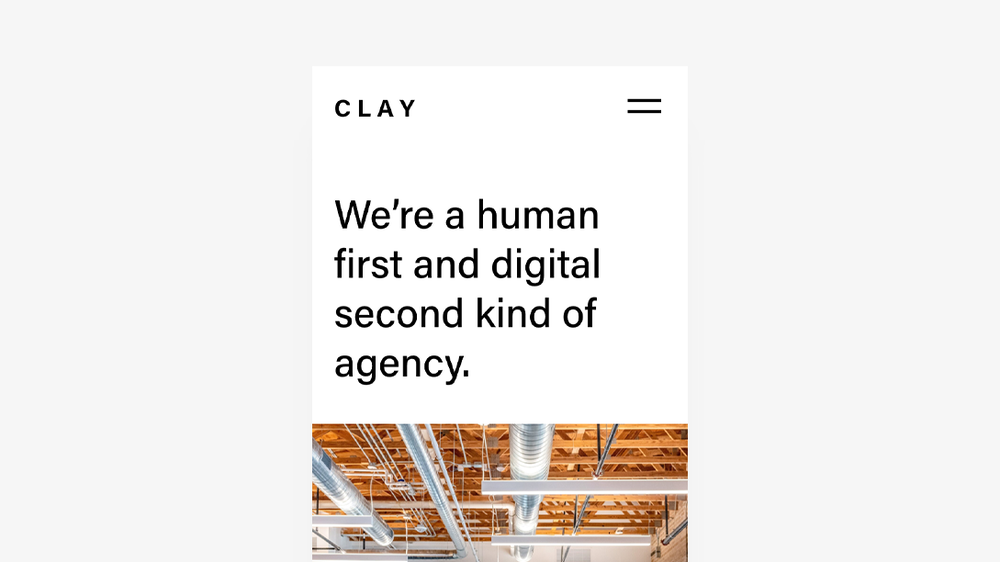
ONE - Hamburger Menu Icon
A quick CSS solution for a bold mobile menu, which automatically bumps up the contrast, especially if you want to use custom colours in your header.
Image sourced from Ghost Plugins.
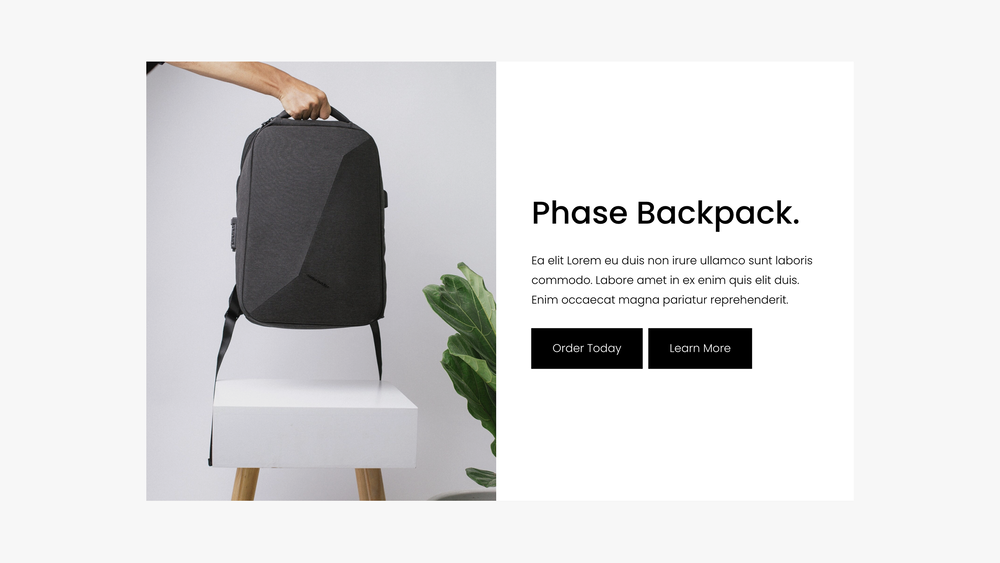
TWO - Image Card with Two Buttons
This one is great for products and services while providing a side-by-side option for two links. This eases the mental load off of your user immediately by saving them a search time for that additional link, which is usually a word path to get to…i.e. “for more information, click here…etc.”
Image sourced from Ghost Plugins.
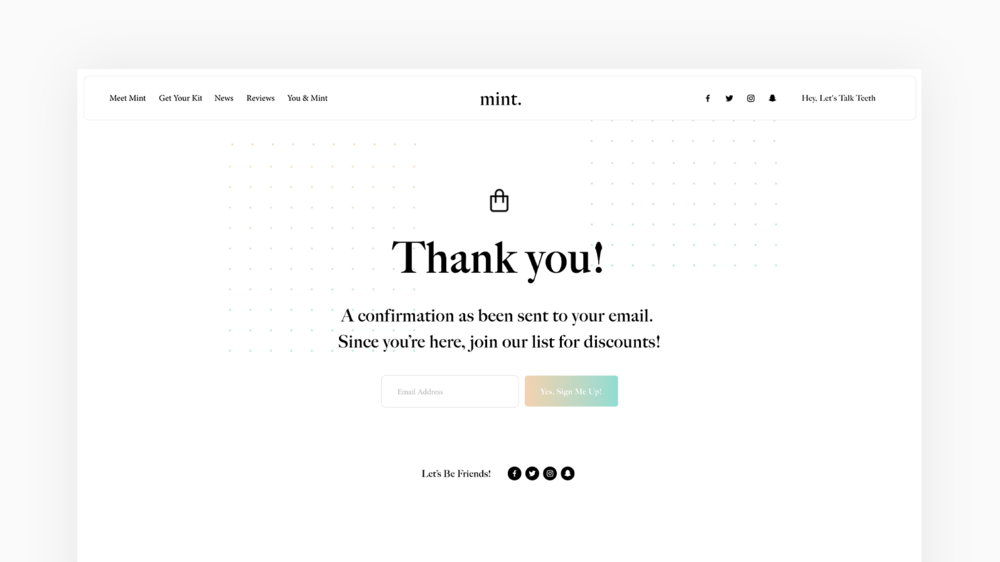
THREE - Custom Order Confirmation Page
Direct your users exactly where your CTA promises their journey will lead them, whether to a page on your site or to external content. This plugin helps avoids those extra clicks to get there, which eases their satisfaction and overall experience.
Image sourced from Ghost Plugins.
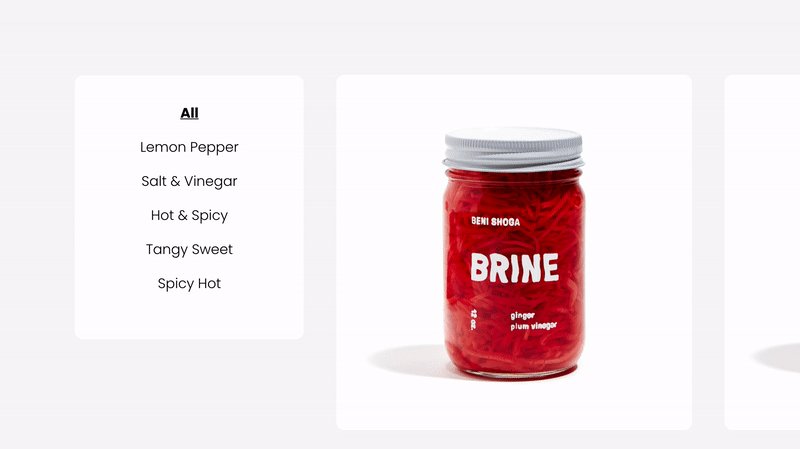
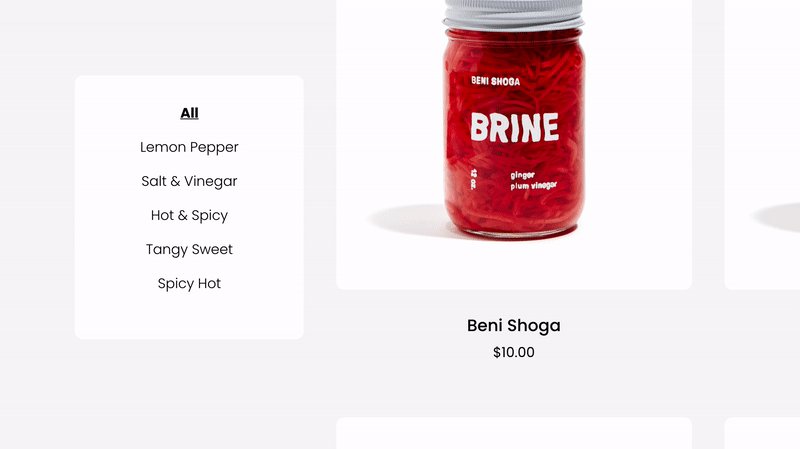
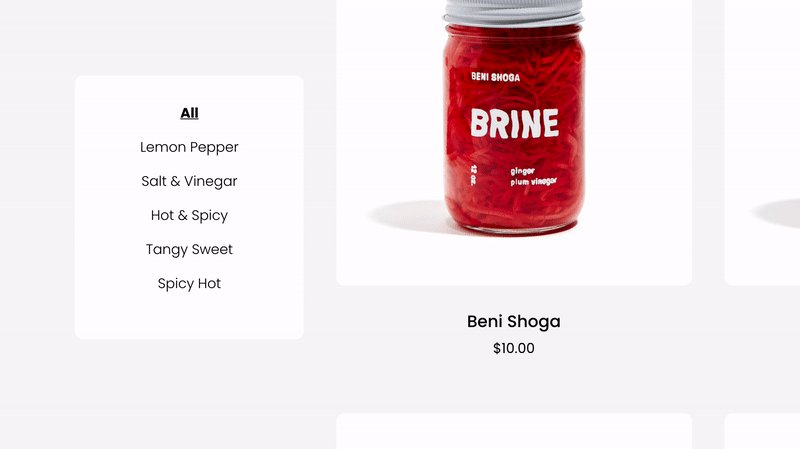
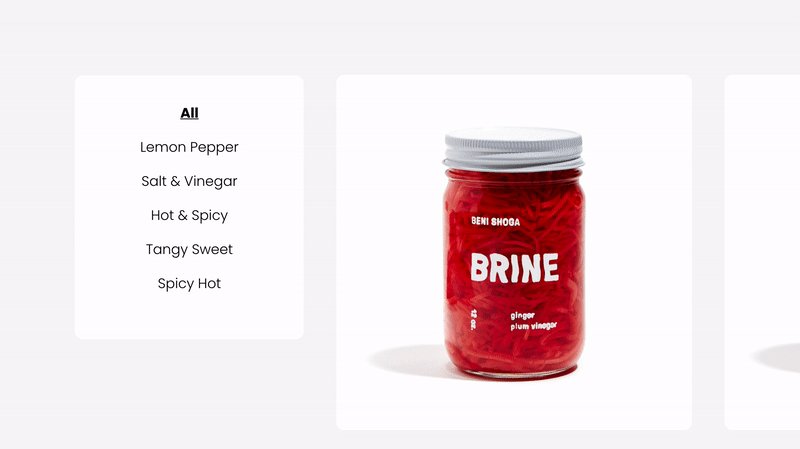
FOUR - Sticky Product Side Bar
This plugin is perfect for an emerging ecommerce storefront with a smaller inventory or large images. Ease your user's shopping experience by relieving extra scroll actions on desktop.
Image sourced from Ghost Plugins.
FIVE - Pricing Table
Selling a service or subscription? This simple pricing table is customizable to your branding and is visually structured to benefit how your lay out your info. Add or take away details and it remains easy to read.
Image sourced from Ghost Plugins.
If you these got you excited, there’s over 495 more over on the Ghost Plugin website along with other resources, including templates.
I hope this helped your web design journey, whether you’re designing for yourself or a client. Thanks for reading!